レポートを作成する際には、条件によって背景色や文字の色などを変更したい場合があります。そこで、ここでは条件によってジャスパーレポートの背景色や文字の色を変更する方法を調査及び研究し、その成果をまとめています。
偶数行の背景に色を付ける
Clik here to view.

スタイルの追加
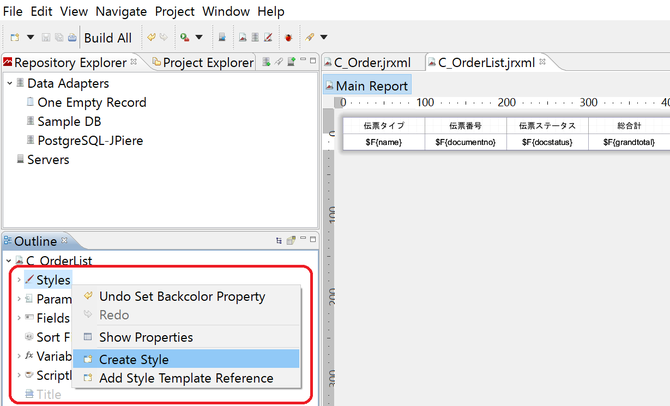
OutlineのStylesの上で右クリックし、表示されるメニューの中からCreate Styleを選択し、スタイルを追加します。
Clik here to view.

スタイル条件(Conditional Style)の追加
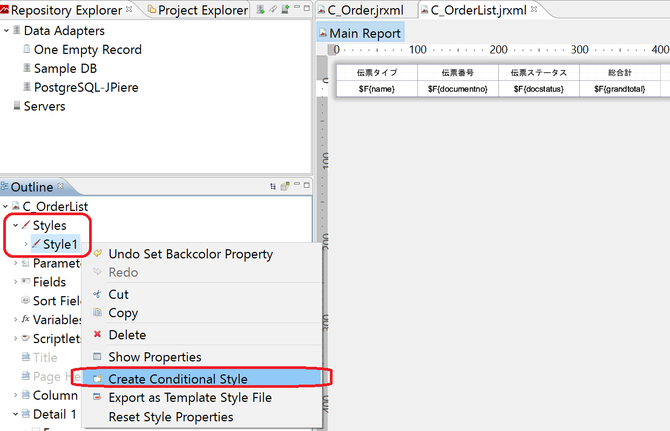
追加したスタイルを右クリックし、スタイル条件(Conditional Style)を追加します。
Clik here to view.

Clik here to view.

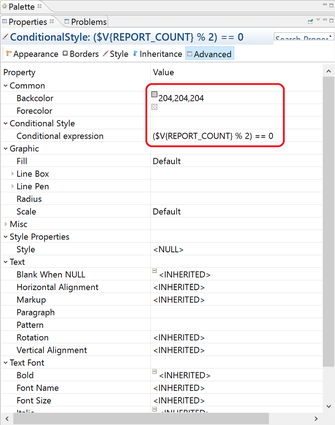
スタイル条件(Conditional Style)のプロパティを編集します。
・BackColorに背景色にしたい色を設定します。
・Conditional Expressionに、このスタイルを適用させる条件を設定します。偶数行で背景色を変更する場合は、次のようなロジックを設定します。
($V{REPORT_COUNT} % 2) == 0
もしくは、
($V{REPORT_COUNT}.intValue % 2) == 0
スタイル(Conditional Style)を割り当てる
作成したスタイル適用したいエレメントに割り当てます。ここでは、DetailバンドにFrameエレメントを配置して、Frameエレメントにスタイルを割り当てます。
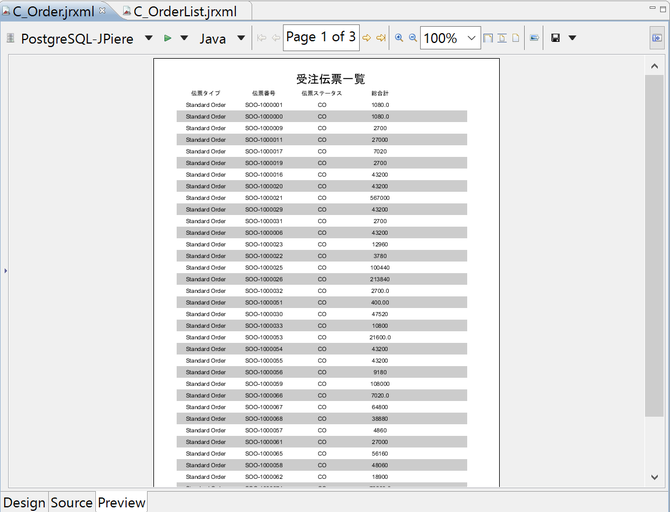
以上で設定は完了です。プレビューを実施して確認して下さい。
フィールドの値によって背景に色を付ける
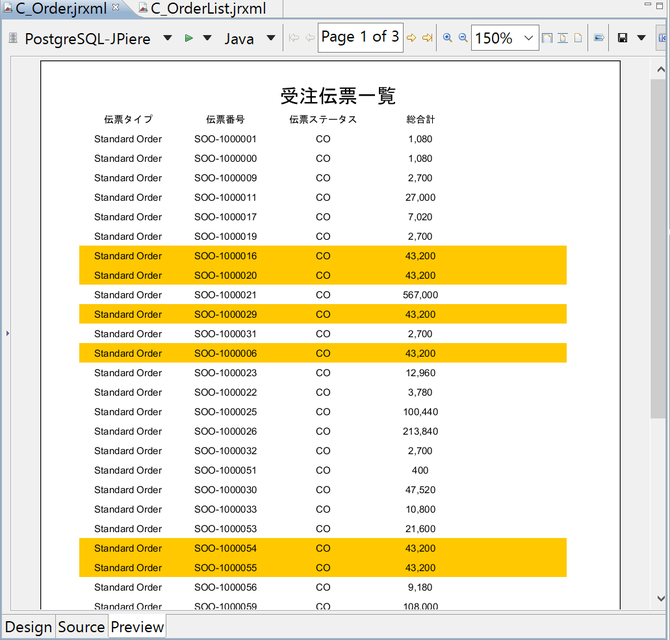
フィールドの値によって、背景に色をつけたい場合にも、"スタイル条件"を使用します。ここでは、例として、総合計が43,200円だったら背景色を変更するロジックを記載します。
$F{grandtotal}.intValue()==43200
Clik here to view.

【補足説明】スタイル条件の条件設定
スタイル条件を使用する場合、その条件式はboolean(true or false)になるようにします。条件式の結果がtrueになる場合に、スタイル条件が適用されます。スタイル条件は1つのスタイルに複数割り当てる事もできます。
フィールドの値によって文字に色を付ける
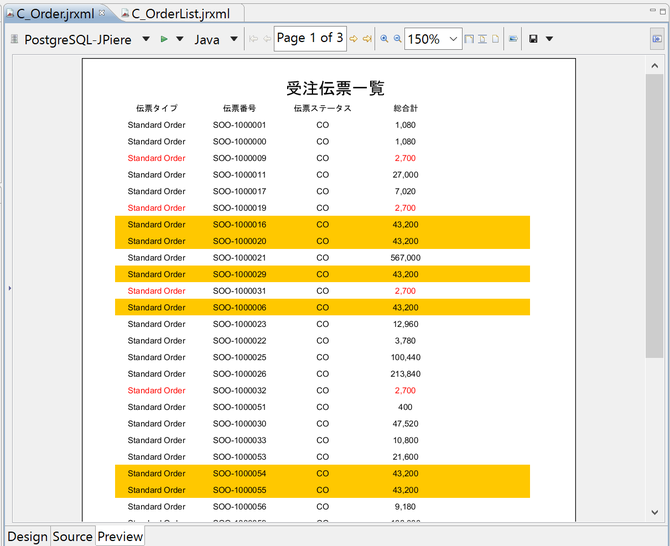
先の例を引き継いで、今度は総合計の金額が2,700円だった時に文字の色を赤にする場合を例に説明します。
Clik here to view.

Clik here to view.

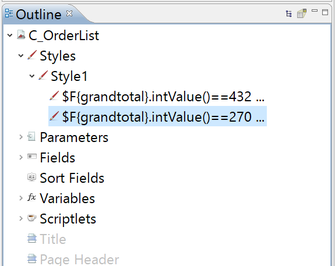
1つのスタイルにスタイル条件は複数設定する事ができますので、先の例で使用したスタイルにもうひとつ、スタイル条件を追加します。
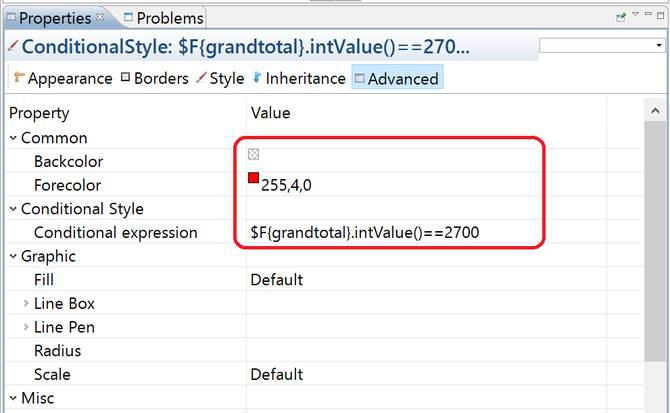
Clik here to view.

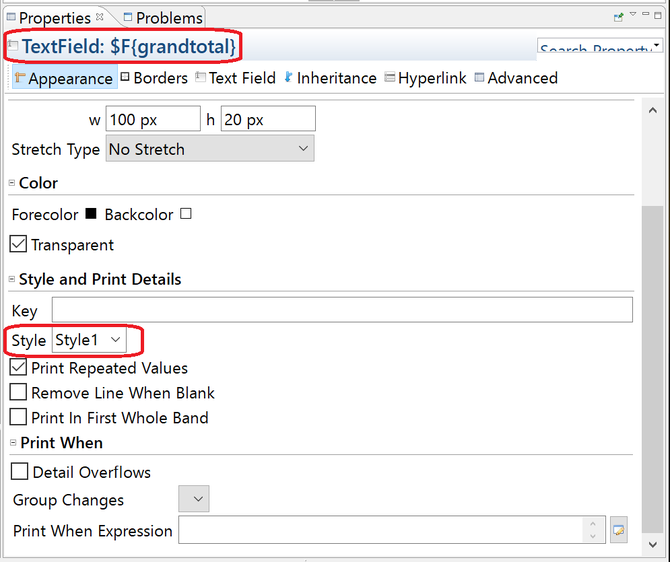
スタイル条件のプロパティで、"Forecolor"に文字の色を設定し、その文字の色を設定したい条件を"Conditional Expression"に入力します。
以上でスタイルの設定は完了です。あとは、このスタイルを条件を適用したいエレメントに割り当てれば終了です。
Clik here to view.