現在開発中です。
English
オープンソースのERP iDempiereの標準ウィンドウは汎用的な画面としてはとても良くできています。多機能で汎用的に作られた画面は、どんなデータ入力も可能にするいっぽうで、その操作になれるのに多少の練習が必要であり、単純なデータの入力には多機能過ぎでした。そこで、JPiereでは単純なデータ入力を簡単に省力化して入力できる簡易入力画面(ウィンドウ)を作成しました。
簡易入力ウィンドウの特徴
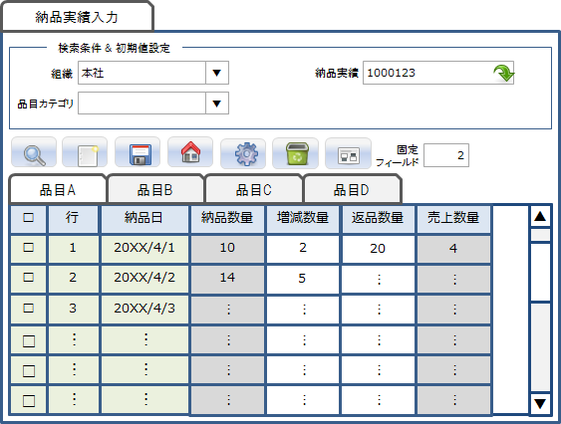
簡易入力ウィンドウは、1つのテーブルへのデータ入力をできるだけ簡単(省力的)に行う事を目的に作られた画面(ウィンドウ)です。標準ウィンドウのように1つのウィンドウをタブ構成にして複数のテーブルにデータを登録する事はできませんが、その代り、より簡単に、より素早くスプレッドシートに似た操作感覚でデータを入力する事ができます。
Clik here to view.

◆より簡単に、より素早くデータの入力・更新・削除が行える
- カーソルをTabキーで横移動し、Enterキーで縦に移動させる事ができます。
- フィールド(項目/カラム)の表示/非表示や並び順、表示幅をユーザー毎に設定する事ができます。
- 固定フィールドを指定する事で、横スクロールする場合にも、編集しているレコードを簡単に識別する事ができます。
- データが入力されていないSearchフィールドでは、Enterキーを押す事で検索ウインドウを表示させる事ができるなど、なるべくキーボードだけで操作できるように配慮しています。
◆1つのデータベーステーブルへのデータ入力に特化
- 1つの簡易入力ウィンドウでデータを入力・更新・削除する事ができるのは、1つのデータベーステーブル(以下、テーブル)だけです。1つのデータベーステーブルに特化する事で、操作性の向上を行っています。
- 主キーが、デーブル名+_IDのテーブルであれば、基本的にどのテーブルでも簡易入力ウィンドウでデータを入力・更新・削除する事ができます。
簡易入力ウィンドウの画面構成
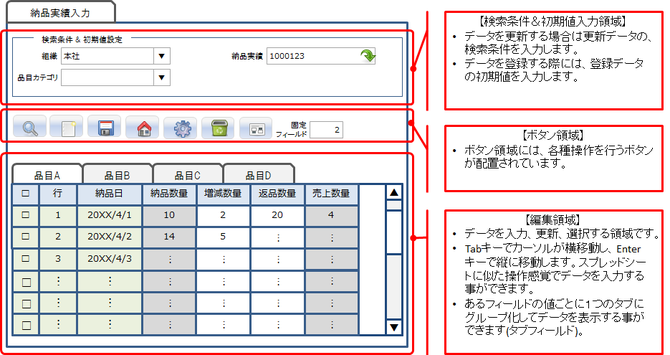
簡易入力ウィンドウは、"検索フィールド領域"、"ボタン領域"、"編集領域"により構成されています。
Clik here to view.

検索フィールド領域
- 検索フィールドの指定
- 初期値設定が可能
- ダイナミックバリデーションの設定が可能
- Join句により、他のテーブルの項目も検索フィールドとする事ができる
ボタン領域
Clik here to view.

検索フィールドに入力された値をもとにデータを検索し、編集領域に表示します。
Clik here to view.

新規でデータを登録します。新規でデータを作成した際に、Enterキーを押す事でデータが保存されると同時に、次の行が追加されます。コピーして新規作成のチェックボックスをONにすると、保存したデータをコピーして次の行を作成します。
Clik here to view.

変更したデータを保存します。
Clik here to view.

簡易入力ウィンドウを初期の状態に戻します。
Clik here to view.

プロセスを実行します。選択しているデータに対してプロセスを実行する事ができます。
Clik here to view.

フィールド(項目/カラム)の表示/非表示や並び順、表示幅をユーザー毎に設定する事ができます。
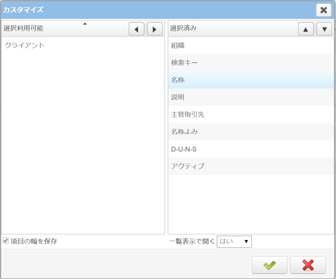
Clik here to view.

カスタマイズボタンをクリックすると右のポップアップウィンドウが表示されます。右側に表示されているフィールドの並び順で編集領域にデータを表示する事ができます。
Clik here to view.

選択したレコードを削除します。
編集領域
簡易入力ウィンドウの”編集領域”は、tabキーでカーソルを横移動し、Enterキーでカーソルを縦移動させる事ができます。
Clik here to view.

事前準備
- 2Pack

