WYSIWYG(ウィジウィグ) Editor(エディター)は、Webサイト上の表示に近い状態でコンテンツを編集する事のできるエディターです。
JPiereのWYSIWYGエディターもiDempiereで標準機能として搭載されているCKEditorを使用していますが、次のような機能の違いがあります。
◆多言語のコンテンツを編集できる
◆画像ファイルを使用したりアップロードするパスが選択できる
ページ目次
JPiere WYSIWYG Editorは任意のフィールドで使用する事ができ、多言語対応しています。
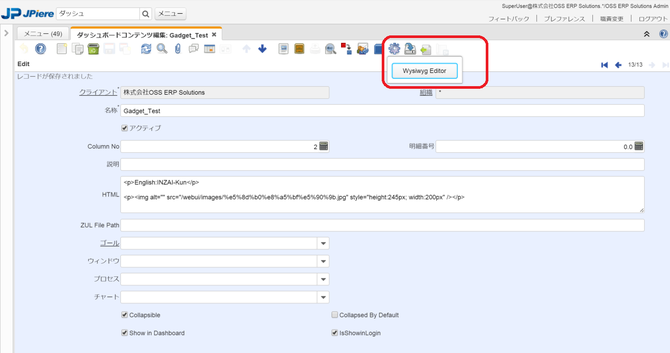
WYSIWYG Editorの起動
JPiere WYSIWYG Editorは、ウィンドウのプロセスアイコンから起動する事ができます。
予め、ウィンドウのツールバーアイコンタブでWYSIWYG Editorが設定されているプロセスを割り当てておく必要があります。
JPiere WYSIWYG Editorであれば、多言語のコンテンツをシームレスに編集する事ができます。
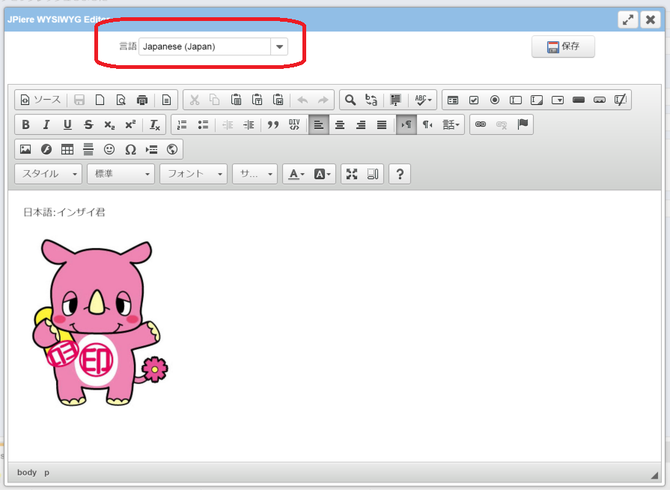
翻訳テーブルがある場合のJPiere WYSIWYG Editor
編集するコンテンツに翻訳テーブルがある場合は、画面上には言語選択リストが表示されます。何も選択しない場合は、ベース言語のコンテンツの編集となります。ベース言語以外の言語を選択して編集すると編集したデータは翻訳テーブルに保存されます。
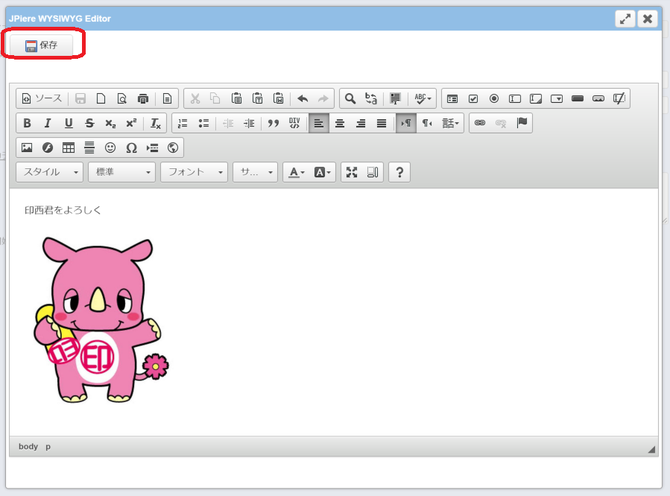
翻訳テーブルが無い場合のWYSIWYG Editor
編集するコンテンツに翻訳テーブルが無い場合は、画面上にはCKEditorと保存ボタンだけ表示されます。

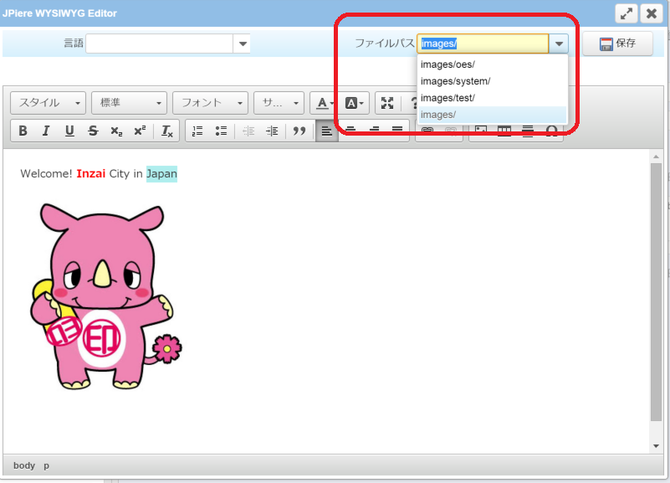
JPiere WYSIWYG Editorでは、予めシステムコンフィグ設定で画像のファイルパスを設定しておく事により、画像のファイルパスの選択ができます。
【注意】画像ファイルのパスを選択しなおすと編集中のコンテンツがリフレッシュされます。
画像ファイルのパスを選択しなおすと、編集中のコンテンツがリフレッシュされます。そのため画像ファイルのパスを選択する前に、編集中のコンテンツを保存するようにして下さい。
JPiereのWYSIWYG Editorを使用するには下記の設定が必要です。
フォームの設定
JPiereのWYSIWYG Editorはフォーム上で動作するように作られています。フォームを新規作成し、クラス名に”jpiere.plugin.wysiwygeditor.form.JPiereCKEditor”と入力して下さい。
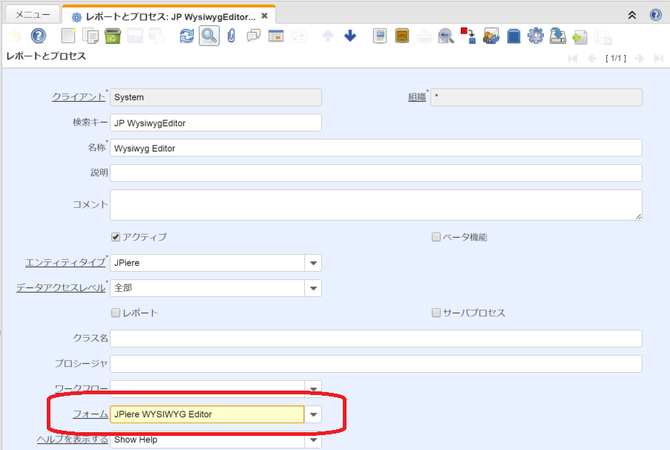
プロセスの設定
WYSIWYG Editorのフォームをツールバーのプロセスアイコンから起動するために、プロセスにWYSIWYG Editorのフォームを設定して下さい。
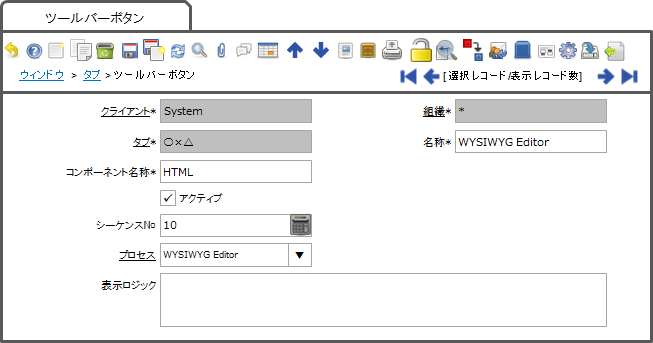
ウィンドウのツールバーボタンタブの設定
WYSIWYG Editorのフォームをツールバーのプロセスアイコンから起動するために、ウィンドウのツールバーボタンタブにWYSIWYG Editorのプロセスを設定して下さい。そして、コンポーネント名称にはWYSIWYG Editorで編集するカラムを設定して下さい。
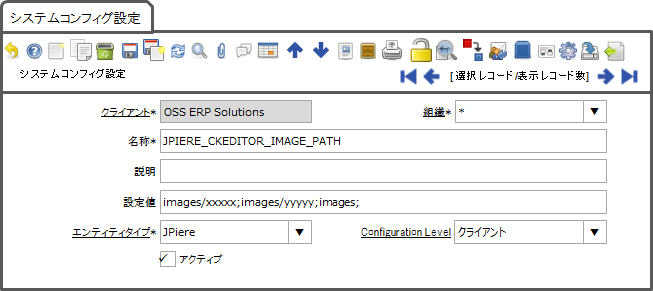
画像ファイルのパス設定
画像ファイルのパスの設定は、システムコンフィグ設定で行います。クライアント毎にアクセスするフォルダ(ディレクトリ)を分ける事ができます。
名称のフィールドに”JPIERE_CKEDITOR_IMAGE_PATH”と入力し、設定値のフィールドにフォルダ(ディレクトリ)のパスを入力して下さい。設定のレベルは”クライアント”にして下さい。”;”で区切る事により複数のパスを設定する事ができます。
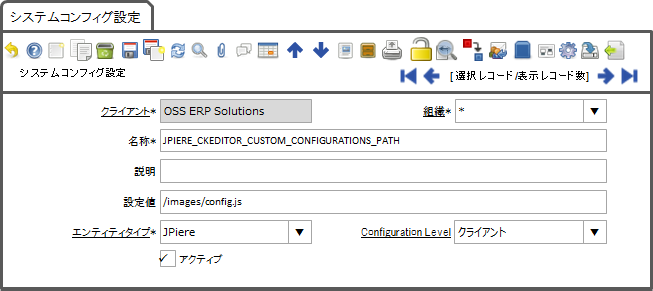
CKEditorのコンフィグ設定
JPiere WYSIWYG Editorでは、CKEditorを作成する際に"config.js"ファイルを読み込むようになっています。"config.js"にはCKEditorのカスタマイズ情報を記述しておき、そのファイルの場所をシステムコンフィグ設定で指定しておく事で、CKEditorをカスタマイズする事ができます。
システムコンフィグ設定で名称欄に "JPIERE_CKEDITOR_CUSTOM_CONFIGURATIONS_PATH"と設定し、設定値に"/images/config.js"のようにconfig.jsまで含めて記述して下さい。
CKEditorのコンフィグファイルは設定しなくても問題はありません。コンフィグファイルが無い場合は、CKEditorはフル機能で表示されます。
CKEditorのコンフィグファイルの設定は、下記のサイトを参照して下さい。
またiDempiere内にもconfig.jpファイルがありますので、参考にして下さい。
WYSIWYG Editorで編集することのできるフィールドは1つのタブの中で1つだけ
WYSIWYG Editorで編集することのできるフィールドは1つのタブの中で1つだけです。1つのタブの中で2つ以上のフィールドを編集対象とする事はできません。
WYSIWYG Editorで編集対象となるテーブルの主キーについて
WYSIWYG Editorの編集対象となるテーブルの主キーは”テーブル名+_ID”となっている事が前提です。
WYSIWYG Editorに用意されている入力コンポーネントの値は受け取れません
フル機能のCKEditorには、チェックボックスやテキストボックなどを簡単に配置する事ができる入力コンポーネントがありますが、それらを使用して画面に入力コンポーネントを配置しても、その値を取得する事はできません。
画像ファイルが格納されているディレクトリの取り扱いについて
画像が格納されているディレクトリは基本的にiDempiere(JPiere)のサーバー内になるかと思いますので、iDempiere(JPiere)をバージョンアップする場合などでシステム全体を差し替える場合などは注意して下さい。画像が格納されているディレクトリを移行しないと画像のリンク切れが発生します。
JPiere WYSIWYG Editorのソースコードは下記のサイトで管理しています。
- CKEditor.com
- http://docs.ckeditor.com/CKEditorのドキュメント